最近学驾照, 理论部分需要刷满14个小时的视频才能预约考试(http://hz.5u5u5u5u.com), 于是做了一个自动刷课的脚本.
问题
网站通过以下两种方式验证学习者是否在观看视频:
- 在视频播放过程中, 网站会随机弹出验证码, 以验证观看者是否观看.
- 视频网站会检测用户鼠标, 键盘的操作, 如果长时间未操作, 视频播放会自动停止.
为了实现视频播放的自动化, 脚本主要实现了两个功能, 一是验证码识别, 二是鼠标, 键盘操作模拟.
功能
验证码识别
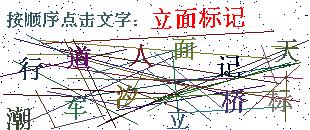
视频网站用的验证码如下, 需要在图片上顺序点击文字才能通过验证.
验证码识别有两种方法, 一是自己使用图像识别相关技术自己训练模型识别; 二是利用现成的打码平台识别. 由于本人比较懒, 自然选择了第二种方式. 如果读者想要自己训练模型识别此类验证码, 可参考文章使用深度学习破解点击验证码.
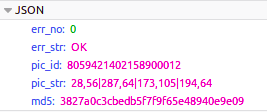
我用的打码平台是超级鹰, 类似的还有打码兔, 答题吧等应该都可以实现我们需要的功能. 平台使用较为简单, 只需要将图片按照固定格式上传, 平台即可返回识别结果. 具体流程参见平台的相关介绍. 对于上述验证码, 平台返回的结果为需要点击的四个点的坐标, 格式如下图所示.
得到验证码识别结果后, 我们需要模拟鼠标点击操作, 创建Event, 将点击的坐标作为Event的参数传入. 另外, 得到的验证码点击坐标仅仅是针对验证码图片的, 我们需要对打码平台返回的坐标进行处理, 得到真实应该点击的坐标. 创建Event的代码如下.1
2
3
4
5
6
7
8
9
10
11
12
13
14for (var count = 0; count < pic_array.length; count++)
{
var position_array = pic_array[count].split(",");
var clientX = parseInt(position_array[0]);
var clientY = parseInt(position_array[1]);
var clickPos = CPos.$getMousePos(clientX, clientY);
var absPos = CPos.$getAbsPos(document.getElementById('validateImg'));
ev.clientX = clickPos.x + absPos.x;
ev.clientY = clickPos.y + absPos.y;
ev.initEvent('click', false, true);
document.getElementById('validateImg').dispatchEvent(ev);
}
鼠标+键盘操作模拟
验证码识别搞定后, 发现平台还会检测用户的鼠标键盘操作. 如果用户长时间未操作鼠标键盘, 平台会自动停止视频播放. 网上找了一下, 发现jQuery提供了鼠标点击, 键盘按键的触发函数, 使用示例如下代码所示, 具体信息可参考 https://www.jquery123.com/mouseup/.
1 | <!DOCTYPE html> |
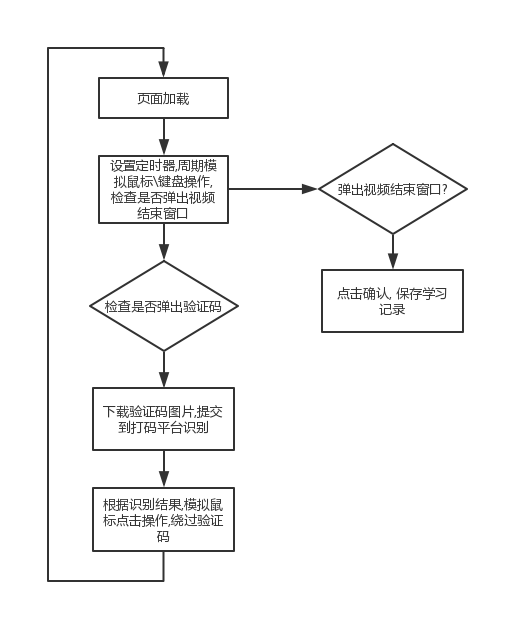
基于上述两个功能的实现, 可以完成一个简单的自动刷课脚本. 代码运行的流程图如下所示. 完整的代码请见github: https://github.com/zjd0112/BrowseVideo. .
.
参考文章:
https://www.cnblogs.com/CyLee/p/7513342.html
https://www.jquery123.com/mouseup/
https://zhuanlan.zhihu.com/p/34186397